애니메이션 아이템
오늘은 애니에이션같은 아이템을 만들고 원리를 알아보겠습니다.
이런것▼

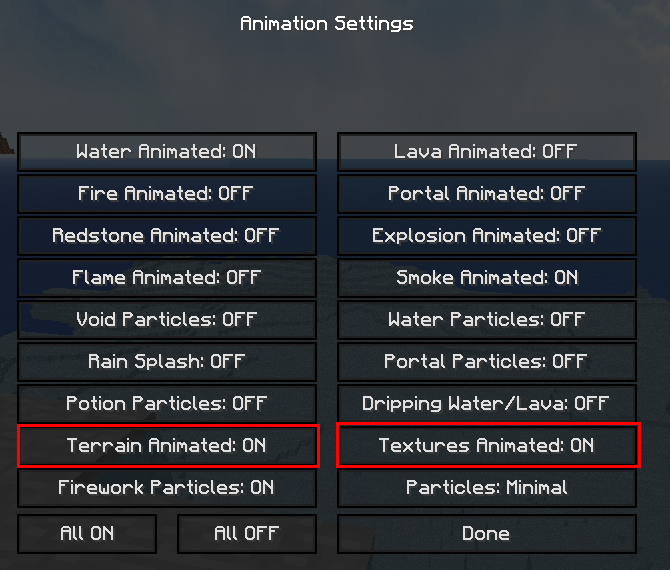
메뉴▶옵션(Options...)▶비디오 설정(Video Settings...)▶애니메이션(Animation...)▼

최소한 이 두개는 켜줘야 합니다(ON으로)
만드는 법은
먼저 애니메이팅할 아이템을 고릅니다. Paint.net 으로 엽니다.(Paint.net 다운)
애니메이션을 몇개의 프레임으로 할지 정합니다. (이를 ●라고 합니다.)

새로운 아이템 이미지 파일을 만듦니다.
16^2 눈덩이를 만들것 이므로 16^2 이미지를 만들겠습니다.

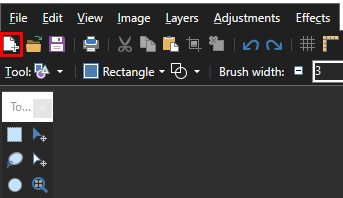
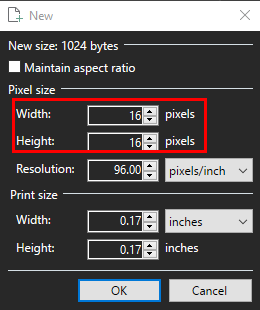
빨간부분을 눌러 새로운 이미지를 만듦니다.

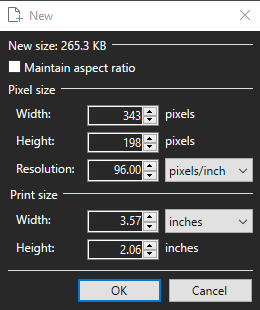
16^2 이미지를 만들것 이므로 16 X 16 으로 바꿉니다.

[OK] 를 누릅니다.
그럼 흰 이미지가 나오는데 Ctrl + A 를 누른뒤 Delete 를 눌러 빈 이미지 파일로 바꿉니다.
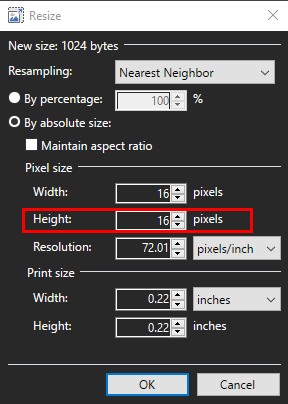
그뒤 Ctrl + R 을 눌르면 이미지의 크기 조정 창이 뜹니다.

빨간부분에 나온 픽셀수 곱하기 ●로 고쳐씁니다.
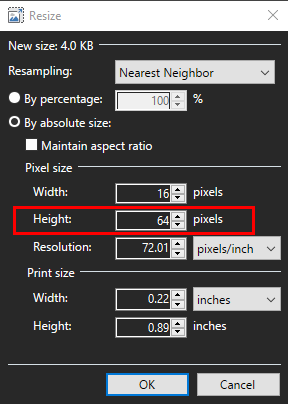
저는 16^2 픽셀이고 4프레임으로 하려고 하니 16 X 4 = 64로 64 고치겠습니다.

[OK] 를 누릅니다.
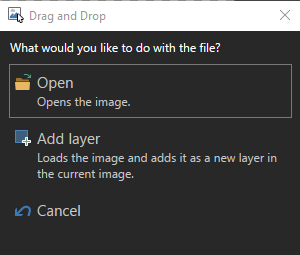
그럼 이미지 파일이 16 X 64로 바뀌는데 바꾸려는 아이템을 레이어로 드래그해 추가합니다.

드래그 앤 드롭 창이 뜨는데 Add layer 버튼을 누릅니다.
그후 Ctrl + Shift + D를 눌러 레이어를 복사합니다.
그후 M 을눌러 움직임 모드로 바꾼 후 밑으로 움직여

원래의 이미지를 반복해서 같은 간격으로 되도록 움직입니다.
이 과정을 ● 만큼 반복해서 하면 이미지 파일이 꽉 채워지는데, 리소스팩의 아이템 폴더에 넣습니다.

이미지 완성본
이는 아이템의 프레임인데 이를 원하는로 바꿔줍니다.

저는 눈덩이에 눈이 있는것 처럼 보이게 하려고 눈을 추가했습니다.
그후 아이템 이미지 이름을 복사합니다. {확장자까지(확장자 보이게 만드는법)}, (이를 ■라고 합니다.)
새로운 텍스트 파일음 만듦니다.
■ 뒤에 .mcmeta를 추가 합니다.
제 ■ 이름은 snowball.png 이므로 snowball.png.mcmeta로 변경 합니다.
이를 텍스트 파일의 이름으로 바꿉니다.
안에 내용을
{ "animation": { } }
로 바꿔줍니다.
이는 기본 애니메이션 프로그래밍의 내용입니다.
이렇게 하면 매우 빠르게 아이템이 바뀌는데 천천히 바뀌게 하고싶으면
{ "animation": { "frametime": 프래임 속도 } }
로 하면 됩니다.
그외 여러 옵션이 있는데
{ "animation": { "frames": [ #, #, #, #, # ] } }
는 앞에서 오는 순서대로 아이템 프레임이 바뀝니다.
{ "animation": { "index": 1, "time": 10} }
는 time 뒤에 오는 수는 index 뒤에오는 프레임의 지속 시간을 정합니다.
이는 블럭이나 아이템만 가능합니다.
※만약 Gui 나 여러가지 블럭이나 아이템외의 것은 다음 글에서 알려드리겠습니다.